Lookingglass

What is the project
Lookingglass is one of the many internal tool apps I worked on at Indeed. It's an app that manages each team's Service Level Objectives or SLOs. In site reliability engineering, SLOs are industry standard metric targets for app failures, downtime and criticality responses. SLOs are definitions for how a business should respond depending on what kind of failure and what level of severity the network failure is. For instance, if multiple services are having a 2 min latency, send an escalation alert to senior leadership, but not higher since the severity of this problem is not significant enough to go higher.
My involvement
For this project, I actually did not do frontend but acted essentially as a lone design consultant for the engineering team to address their hidden needs and requirements of this project.
As a design-role, I helped the team drive the project forward by sifting through ambiguous project requirements, devised an iterative "domain-driven design"-style workflow to engage with a variety of stakeholders and subject matter experts, and deliver a design that ensures the "right" thing would be built.
This project showcases my ability to work and think independently, identify requirements and underlying needs of a project, solve problems holistically and methodically, and demonstrate a wide range of skills from design to architecture to self-discovered consulting-like methodologies.
Before and after
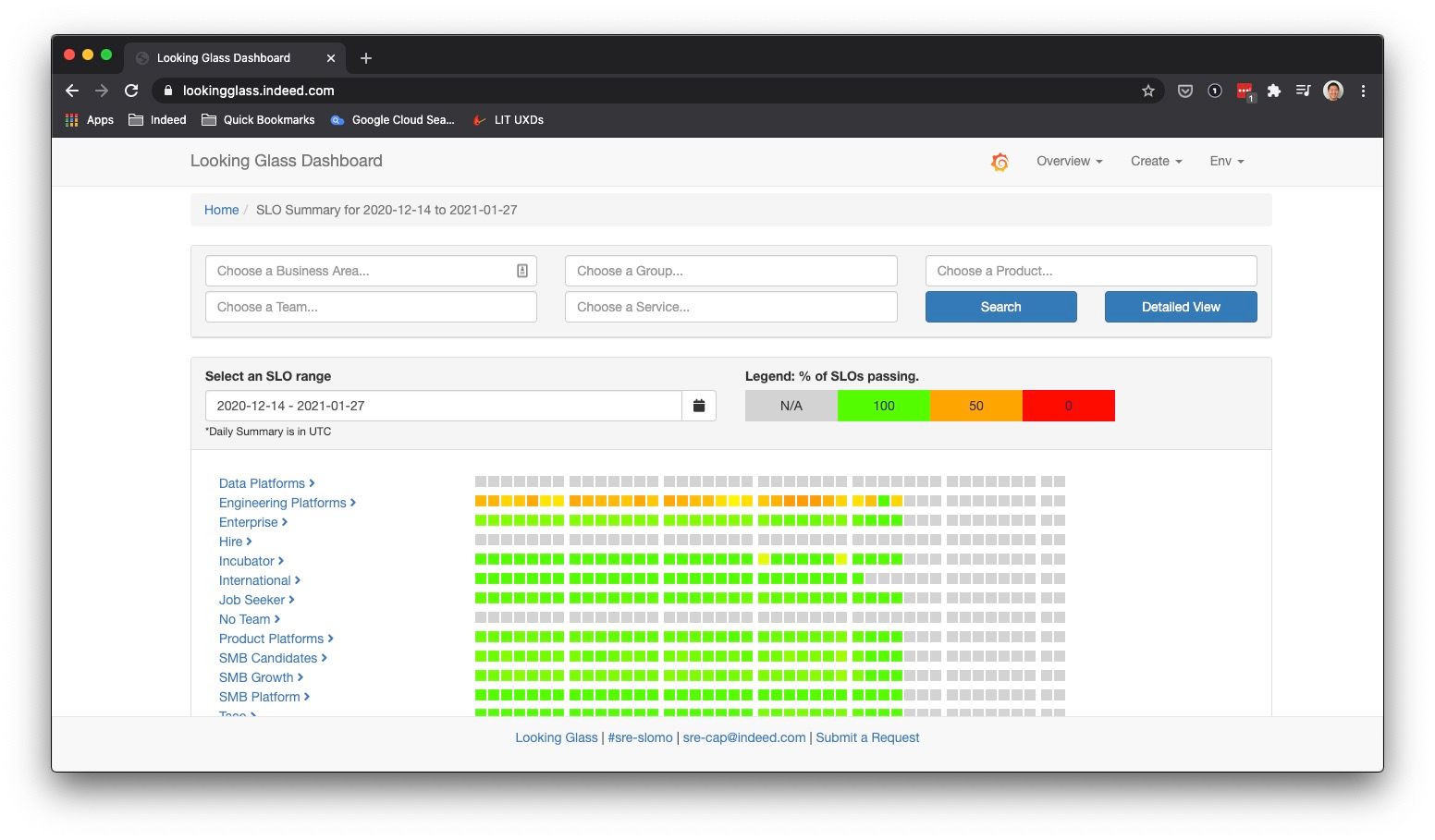
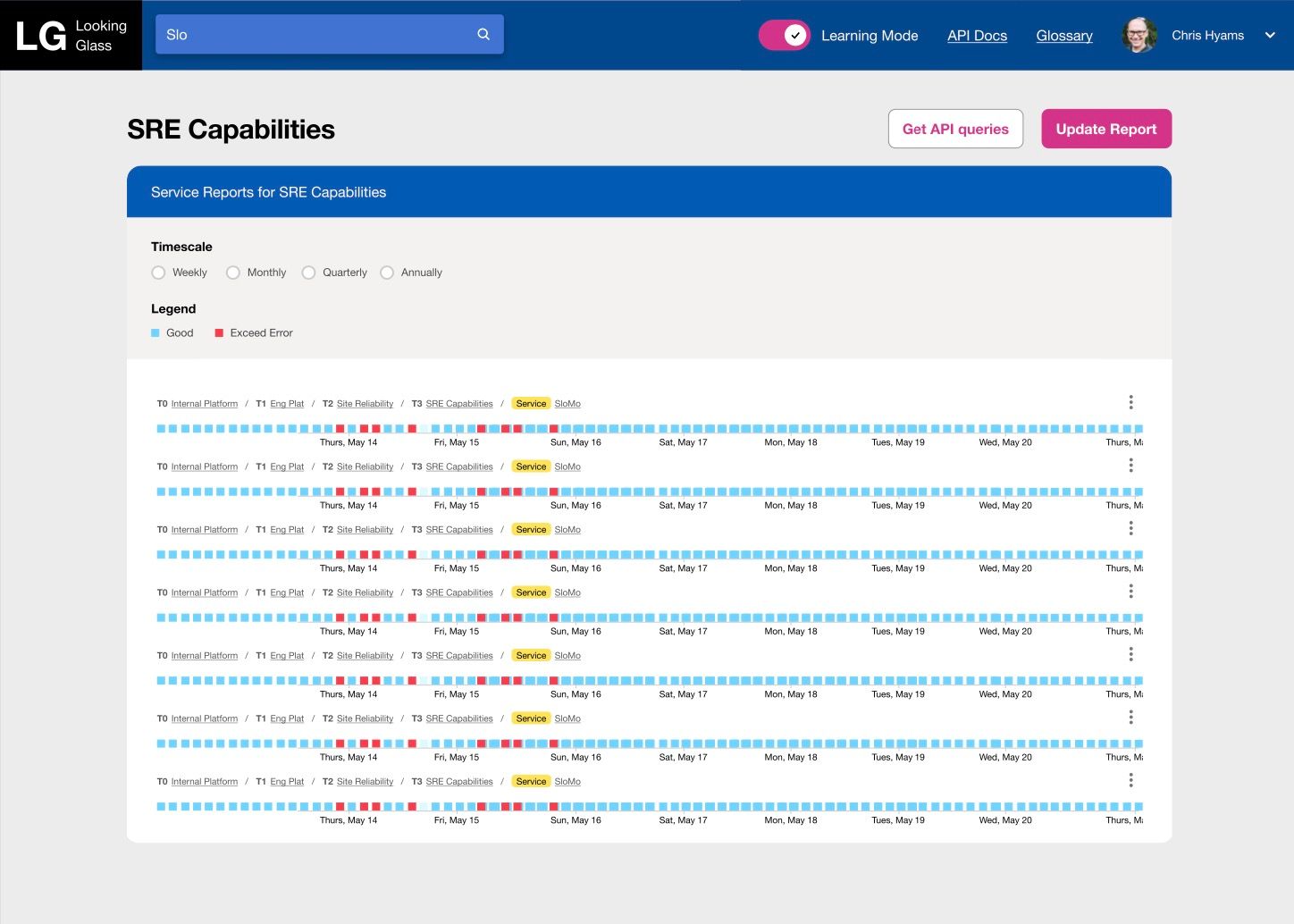
Before

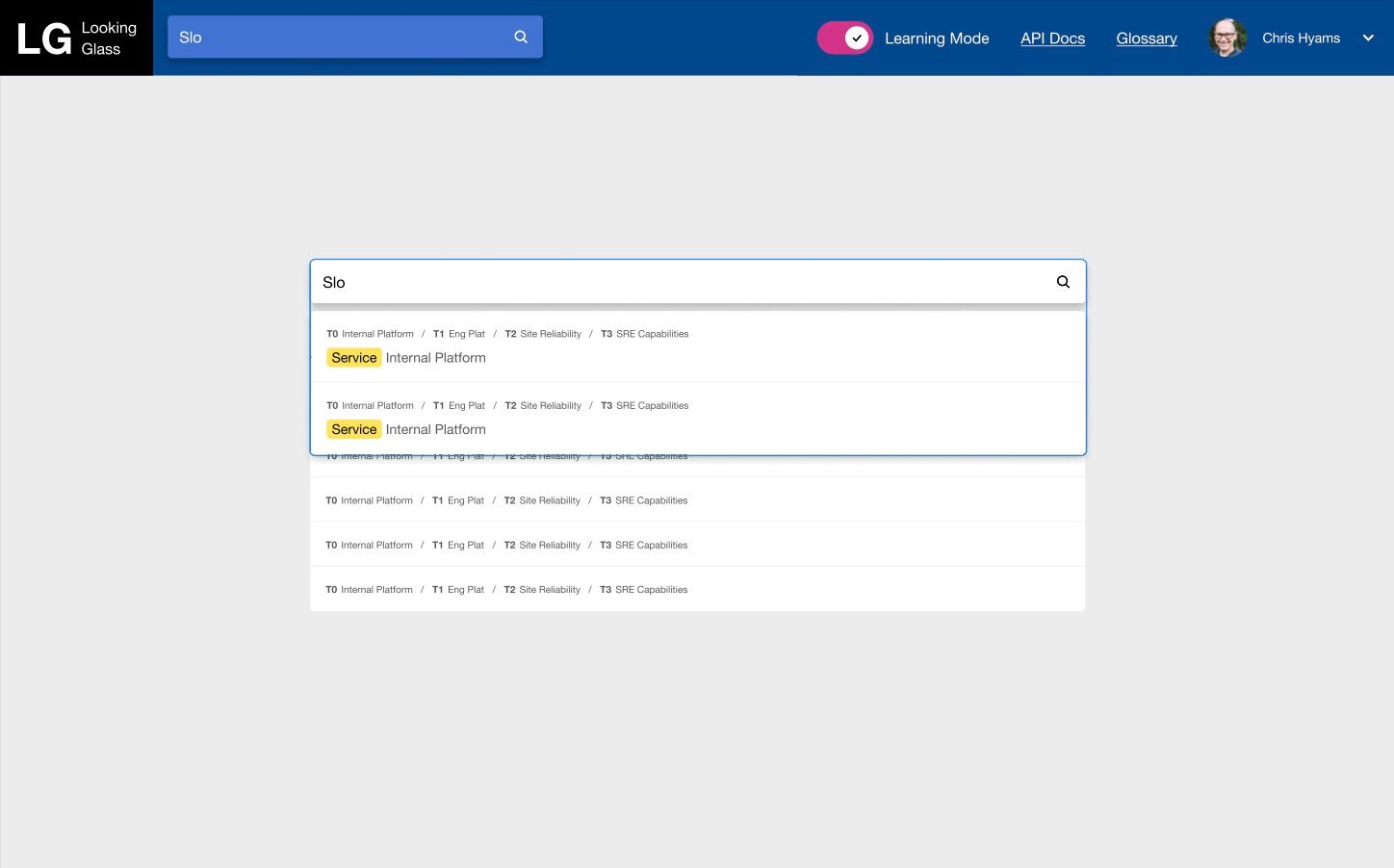
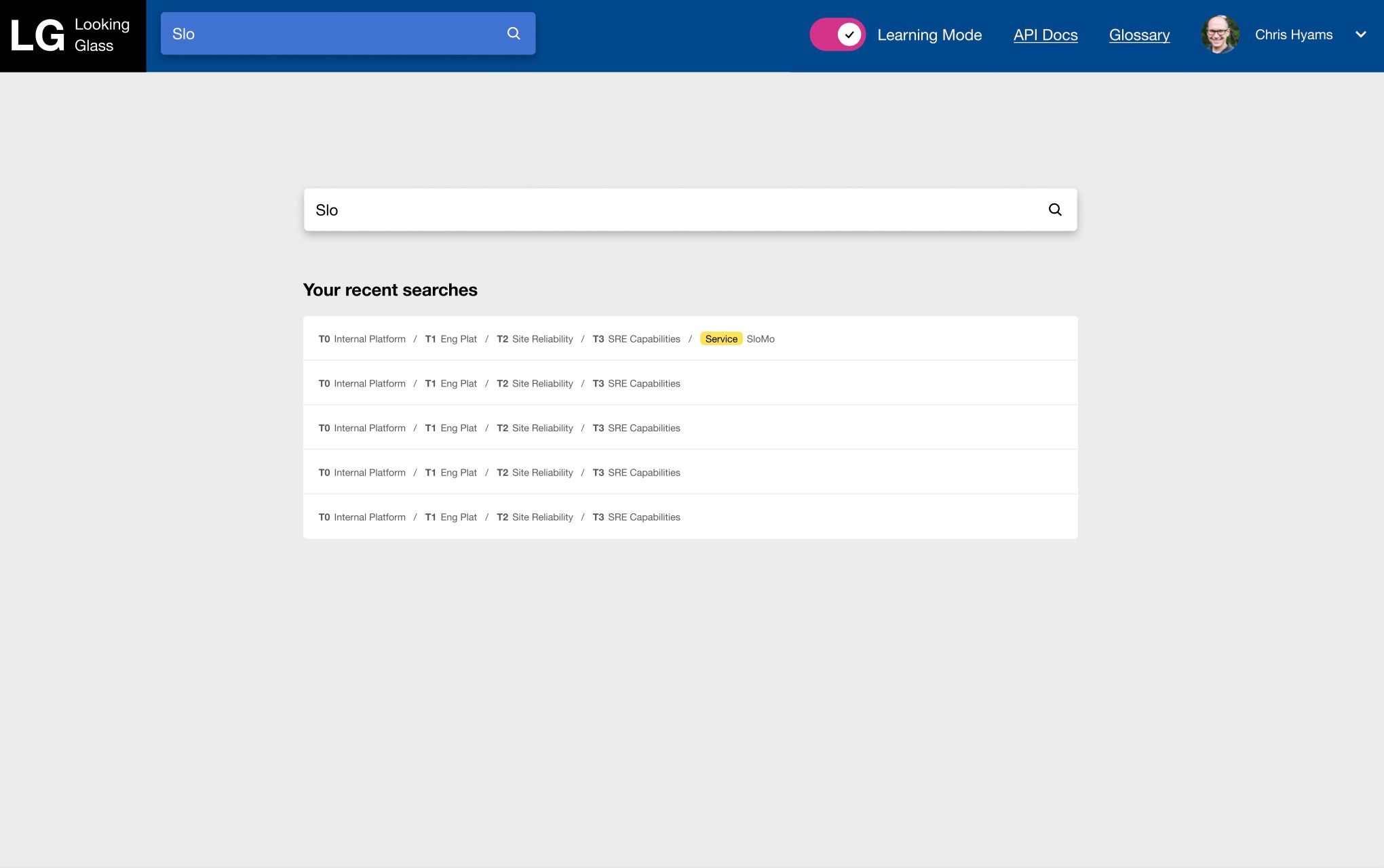
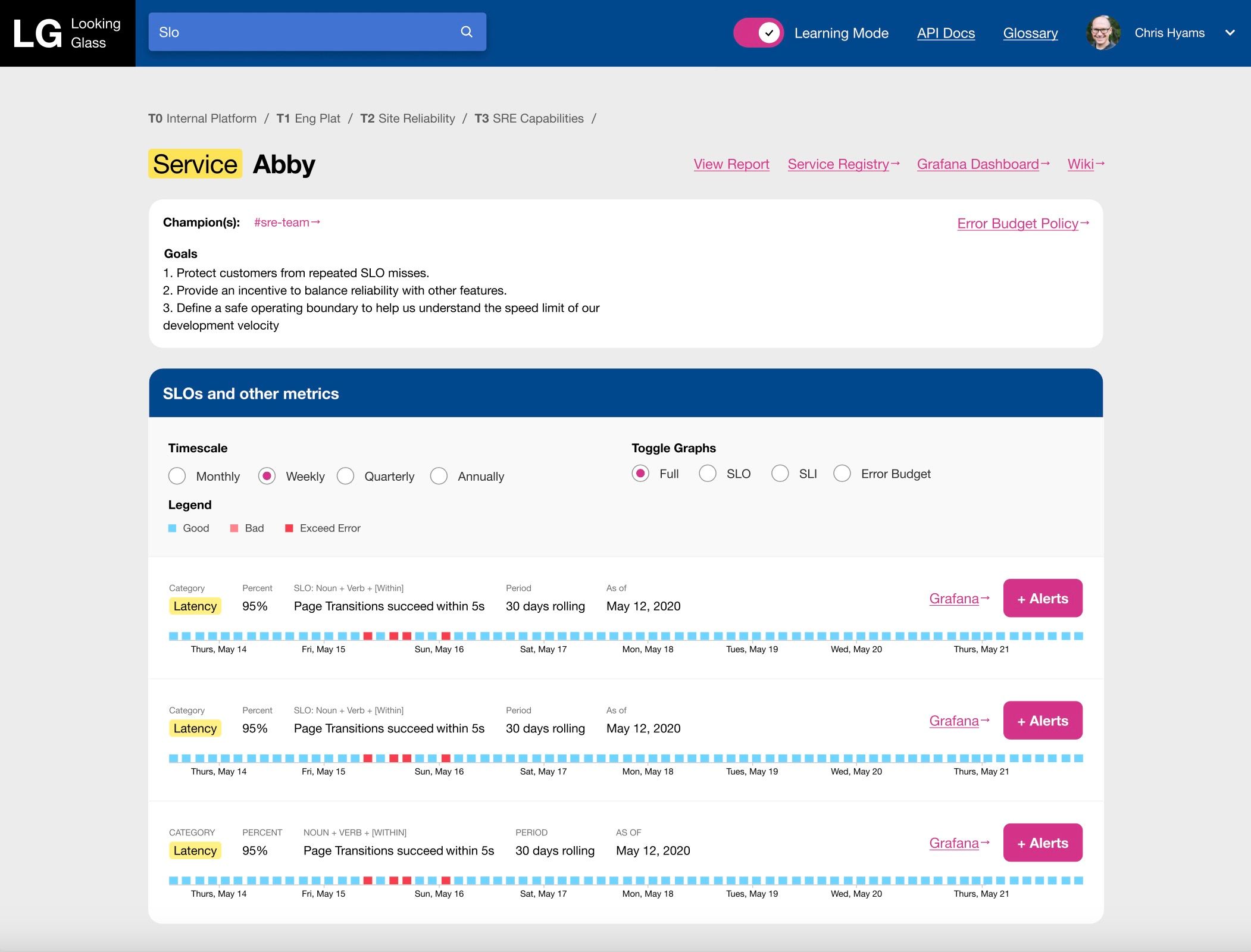
After




Problems before
- The old app was built by backend engineers with no design expertise.
- There were multiple other tools at Indeed that had overlapping functionality (multiple sources of truths).
- The site reliability team is the bottleneck, manually engaging with other teams.
- The end users are not subject matter experts and look to the site reliability team for help.
- Team was unsure where to commit resources
What the solution aims to accomplish
- Scale the domain knowledge through a collectivized app. Instead of dumbing down the content and limiting the users to domain experts, we expand the inclusion to nontechnical users and level up everyone who uses it.
- Become a one stop shop that integrates multiple sources of truth tools and apps in one interface.
My process
Every week, I would talk to several stakeholders or subject matter experts in a one on one, update one of my project artifacts with new info, and use the artifacts to facilitate with the team at the end of each week.
Below are artifacts and tools I used for this project.
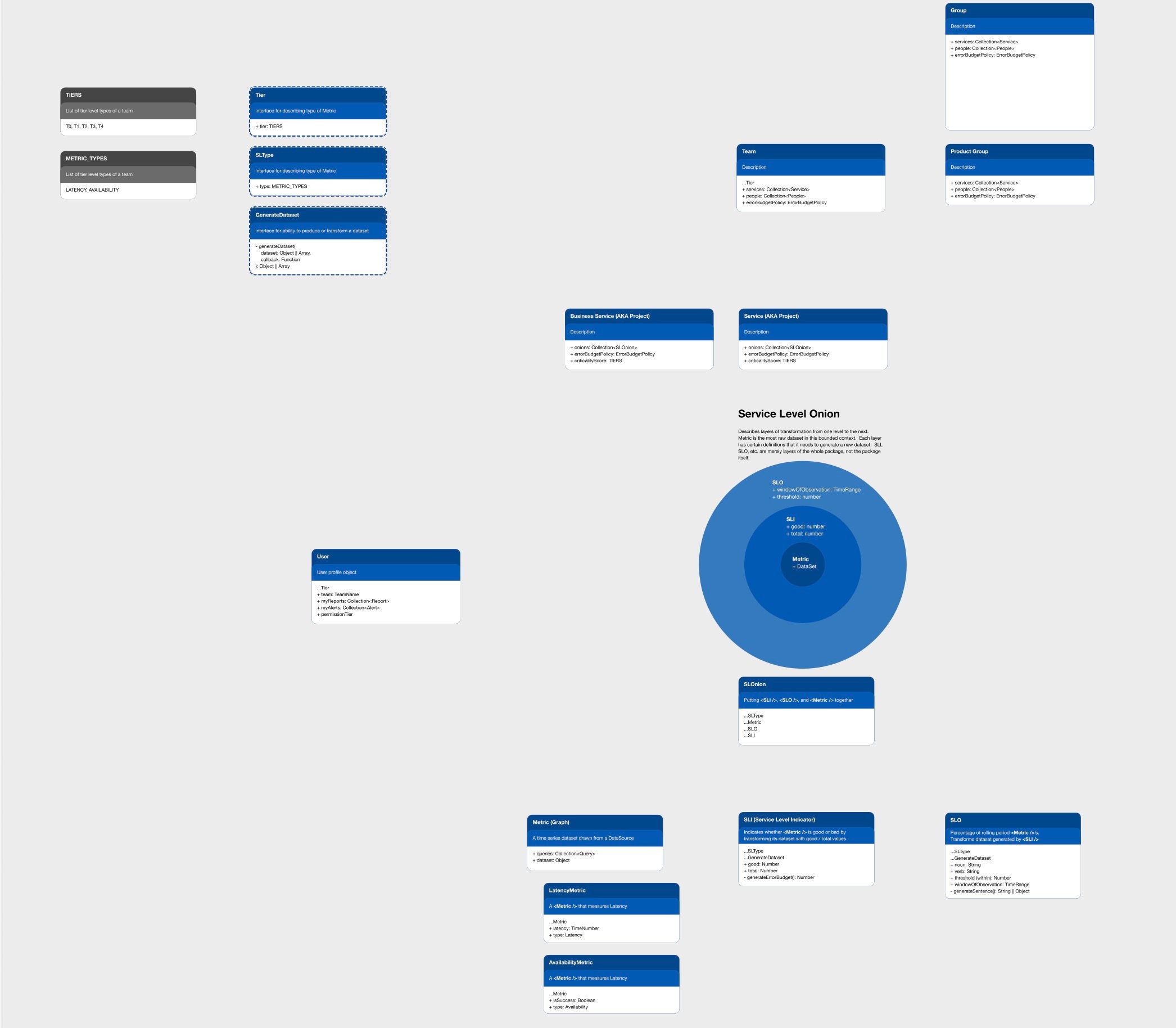
Domain Model Diagram

This domain object models diagram helped me understand SLOs in software terms.
It helped me understand what information goes where on the design side.
It defines some software classes that could live in frontend or backend.
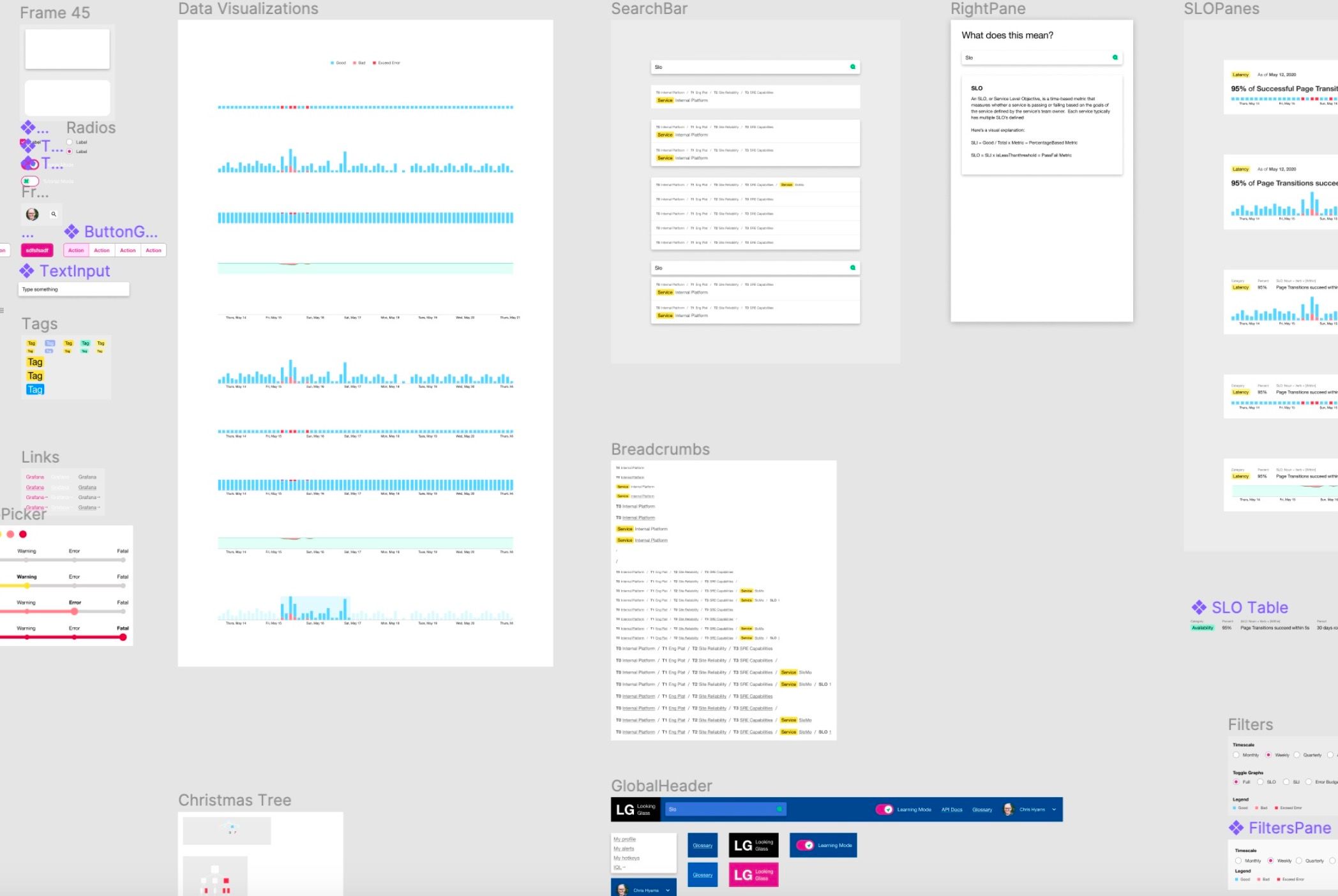
Components

With my frontend experience, the components were defined thoroughly for frontend implementation handoff.
Designing this wireframes and components was like developing the app without the code to me. I already knew how every component should be built, so by implementation handoff, I know there shouldn't be much issue translating this design to implementation.
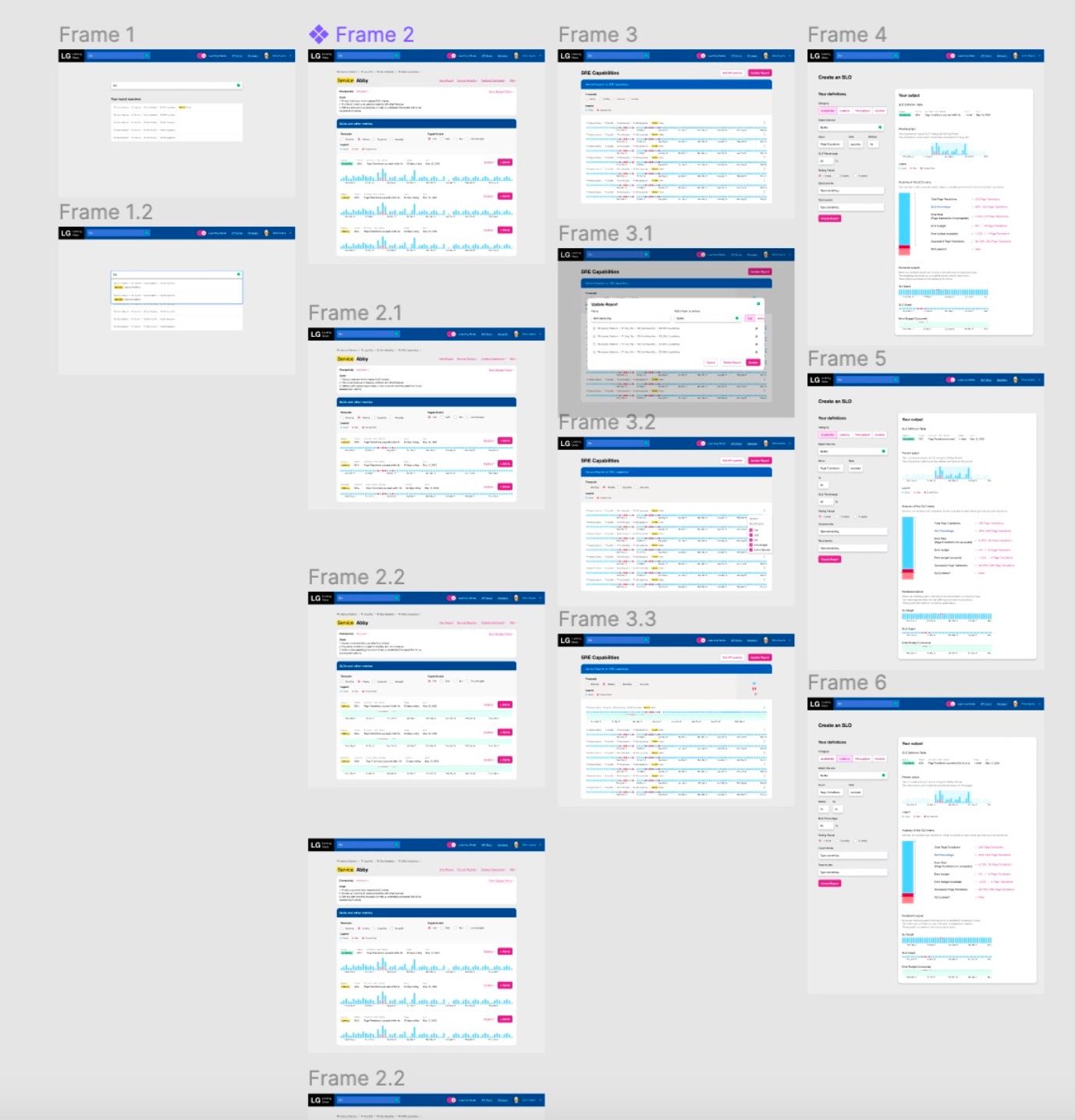
Wireframes

The wireframes were not just a deliverable, but a highly useful facilitation medium.
Often times, this would spark discussion with experts around what is right and wrong on termininology or is the app in the right direction, or gather opinions and feedback that make it into the app.
Slack
When I had progress to show, I would share it on Slack or in a meeting. Having a Slack channel was nice to get everyone who cared about SLOs in the same "room", create transparency for leads and directors, and further facilitate domain experts to have conversations or chime in on technical corrections.
Figma
For all designs and artifacts, I used Figma. Figma is really a killer tool!
Final Result
I had delivered a design of an app that everyone agrees on, that's fully ready for implementation, and moved the project forward through my facilitation and problem solving.